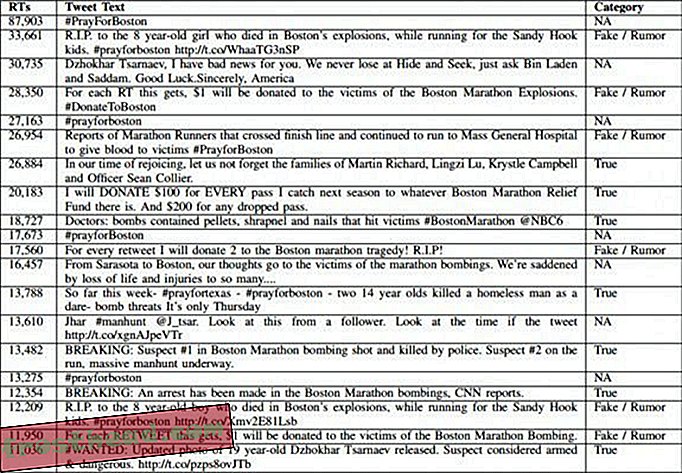
Повечето американци гледат на управляваното технологично бъдеще с чувство на надежда.
Те просто не искат да живеят там.
Този парадоксален възглед - бъдещата технология звучи страхотно, но това не е за мен - е една основна находка от изключително ново национално проучване, проведено от Smithsonian и изследователския център Pew. Анкетата на общественото мнение включва 1 1001 души, интервюирани през февруари по стационарен или мобилен телефон.
Почти 60 процента от анкетираните заявиха, че технологията ще подобри живота в бъдеще - приблизително два пъти повече от тези, които казват, че ще влоши нещата. Но без шофьори коли? Лабораторно произведено месо? Мозъчни импланти само за да станат по-умни или да подобрят паметта? Не благодаря.
html, body, div, span, img {margin: 0; padding: 0; border: 0; font-size: 100%; font: nasledit; вертикално подравняване: baseline} body {width: 100%; margin: 0 auto ; line-height: 1; семейство шрифтове: "Open Sans", "Bureau Grot Cond Book", sans-serif} .blue-text {color: # 009ee2} .purple-text {color: # 69306c} textarea {width : 90%; височина: 290px; цвят: # 009ee2; размер на шрифта: 20px; размер на шрифта: 2rem; тегло на шрифта: 700; граница: няма! Важно; контур: няма; -moz-box-сянка: няма; -webkit-box-сянка: няма; -o-box-сянка: няма; box-сянка: няма; марж: 5% 5% 0 5%; размер: няма} бутон {ширина: 120px; височина: 50px; фон: # 009ee2; цвят: #FFFFFF; размер на шрифта: 15px; размер на шрифта: 1.5rem; тегло на шрифта: 700; подравняване на текст: център; преобразуване на текст: големи букви; поплавък: дясно; марж: 0 5% 0 0 } бутон: задръжте {курсор: указател}. осветен текст {цвят: # 009ee2; преобразуване на текст: главни букви; марж: 0 5px 0 0} .ie-chart-image {display: none; margin: 30px auto} .ie -chart-image: hover {cursor: pointer} # quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {width: 100%; височина: 550px; позиция: относително; граница: плътно 1px # 333; шрифт семейство: "Bur eau Grot Cond Book ", sans-serif; марж: 20px автоматично 50px автоматично; overflow: скрит} @ само екран на екрана и (max-width: 950px) и (min-width: 816px), само екран и (max-width: 650px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {височина: 650px}} @ екран само за медии и (max-width: 500px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper-three {височина: 550px}} @ екран само за медии и (макс. ширина: 400px) {# quiz-wrapper-one, # quiz-wrapper-two, # quiz-wrapper- три {височина: 600px; граница: няма}} # quiz-wrapper-one .quition, # quiz-wrapper-two .quition, # quiz-wrapper-three .quition {ширина: 100%; височина: 100%; позиция: относително; дисплей: няма} # quiz-wrapper-one .qution .question-text, # quiz-wrapper-two .qution .qution-text, # quiz-wrapper-three .qution .question-text {width: 100%; цвят: #FFFFFF; размер на шрифта: 20px; размер на шрифта: 2rem; тегло на шрифта: 700; височина на линията: 41px; фон: # 000; подплънки: 10px 30px; дисплей: таблица} Екран само с медия и (макс -ширина: 500px) {# quiz-wrapper-one .qution .question-text, # quiz-wrapper-two .questio n .quition-text, # quiz-wrapper-three .qution .question-text {font-size: 12px; font-size: 1.2rem; височина на реда: 27px}} @ екран само за медия и (max-width: 400px ) {# quiz-wrapper-one .question .question-text, # quiz-wrapper-two .qution .question-text, # quiz-wrapper-three .question .question-text {padding: 10px 20px}} # quiz- wrapper-one .qution .qution-type-two-text, # quiz-wrapper-two .qution .question-type-two-text, # quiz-wrapper-three .question .question-type-two-text {font- размер: 16px; размер на шрифта: 1.6rem; височина на реда: 35px} Екран само за медия и (макс. ширина: 500px) {# quiz-wrapper-one .quition .quition-type-two-text, # quiz- обвивка-две .qution .qution-type-two-text, # quiz-wrapper-three .qution .question-type-two-text {font-size: 12px; font-size: 1.2rem; височина на реда: 27px} } # quiz-wrapper-one .qution .options, # quiz-wrapper-two .qution .options, # quiz-wrapper-three .qution .options {width: 35%; височина: 100%; подплънки: 50px 0 0 0 ; марж: 0 автоматично; фон: # E7E7E7; дисплей: вграден блок} @ екран само за медия и (max-wid th: 950px) и (min-width: 816px), само екран и (max-width: 650px) {# quiz-wrapper-one .quition .options, # quiz-wrapper-two .qution .options, # quiz-wrapper -три. Въпрос .опции {ширина: 100%; височина: 80px; подравняване на текст: център; подплънки: 15px 0 0 0}} @ екран само за медии и (max-width: 500px) {# quiz-wrapper-one. въпрос .options, # quiz-wrapper-two .qution .options, # quiz-wrapper-three .qution .options {височина: 65px}} Екран само за медии и (max-width: 400px) {# quiz-wrapper-one .qution .options, # quiz-wrapper-two .qution .options, # quiz-wrapper-three .qution .options {height: 107px}} # quiz-wrapper-one .qution .options .quiz-one-option, # quiz-wrapper-two .qution .options .quiz-one-option, # quiz-wrapper-three .qution .options .quiz-one-option {височина: 40px; марж: 0 0 35px 30px} @ само междинен екран и ( max-width: 950px) и (min-width: 816px), само екран и (max-width: 650px) {# quiz-wrapper-one .quition .options .quiz-one-option, # quiz-wrapper-two. въпрос .options .quiz-one-option, # quiz-wrapper -три. Въпрос .options .quiz-one-option {margin: 0 0 35px 10px; подравняване на текст: вляво; дисплей: вграден блок; вертикално подравняване: отгоре}} @ екран само за медия и (макс. ширина: 450px ) {# quiz-wrapper-one .qution .options .quiz-one-option, # quiz-wrapper-two .qution .options .quiz-one-option, # quiz-wrapper-three .qution .options .quiz-one -опция {марж: 0 0 35px 5px}} @ екран само за медии и (макс. ширина: 400 px) {# quiz-wrapper-one .quition .options .quiz-one-option, # quiz-wrapper-two .quition. options .quiz-one-option, # quiz-wrapper-three .qution .options .quiz-one-option {width: 47%; марж: 0 0 0 3%; float: left}} # quiz-wrapper-one. въпрос .options .quiz-one-option .option-text, # quiz-wrapper-two .qution .options .quiz-one-option .option-text, # quiz-wrapper-three .qution .options .quiz-one- опция .option-текст {ширина: 115px; цвят: # 222; размер на шрифта: 17px; размер на шрифта: 1.7rem; тегло на шрифта: 700; височина на реда: 30px; преобразуване на текст: големи букви; дисплей: inline- блок} само екран @media и (максимална ширина: 950px) и (min-width: 816px), само екран и (макс. ширина: 650 px) {# quiz-wrapper-one .qution .options .quiz-one-option .option-text, # quiz-wrapper-two .qution .options .quiz-one-option .option- текст, # quiz-wrapper-three .qution .options .quiz-one-option .option-text {width: 60px; font-size: 14px; font-size: 1.4rem; margin: -4px 0 0 0}} @ екран само за медии и (макс. ширина: 500 px) {# quiz-wrapper-one .qution .options .quiz-one-option .option-text, # quiz-wrapper-two .qution .options .quiz-one-option. вариант-текст, # quiz-wrapper-three .qution .options .quiz-one-option .option-text {width: 50px; font-size: 11px; font-size: 1.1rem; височина на реда: 20px; margin: 0; вертикално подравняване: отгоре}} @ екран само за медии и (макс. Ширина: 450 px) {# quiz-wrapper-one .quition .options .quiz-one-option .option-text, # quiz-wrapper-two. въпрос .options .quiz-one-option .option-text, # quiz-wrapper-three .qution .options .quiz-one-option .option-text {font-size: 10px; font-size: 1rem}} # quiz -wrapper-one .qution .options .quiz-one-option .option-button, # quiz-wrapper-two .questio n .options .quiz-one-option .option-button, # quiz-wrapper-three .qution .options .quiz-one-option .option-button {width: 25px; height: 25px; margin: 0 10px 0 5px; граница: твърда 3px # 222; -moz-граница-радиус: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; display: inline-block; вертикално подравняване: отгоре} # quiz-wrapper-one .qution .options .quiz-one-option .option-button: hover, # quiz-wrapper-two .qution .options .quiz-one-option .option-button: hover, # quiz-wrapper-three .qution .options .quiz-one-option .option-button: hover {фон: # 009ee2; граница: solid 3px # 009ee2; курсор: указател} @ само екран и (максимална ширина) : 950px) и (min-width: 816px), само екран и (max-width: 650px) {# quiz-wrapper-one .quition .options .quiz-one-option .option-button, # quiz-wrapper-two .qution .options .quiz-one-option .option-button, # quiz-wrapper-three .qution .options .quiz-one-option .option-button {width: 20px; height: 20px; margin: 0 4px}} # quiz-wrapper-one .quition .answer, # quiz-wrapper-two .q uestion .answer, # quiz-wrapper-three .qution .answer {width: 64%; марж: 30px 0 0 0; семейство шрифтове: „Open sans“, sans-serif; дисплей: няма; вертикално подравняване: горе} @media only screen and (max-width: 950px) и (min-width: 816px), only screen and (max-width: 650px) {# quiz-wrapper-one .quition .answer, # quiz-wrapper-two. въпрос .answer, # quiz-wrapper-three .quition .answer {width: 100%}} @ екран само за медии и (max-width: 400px) {# quiz-wrapper-one .quition .answer, # quiz-wrapper- два .qution .answer, # quiz-wrapper-three .qution .answer {zoom: 84%}} # quiz-wrapper-one .qution .answer .answer-text, # quiz-wrapper-two .qution .answer .answer -text, # quiz-wrapper-three .qution .answer .answer-text {color: # 222; font-size: 16px; font-size: 1.6rem; font-weight: 700; Текст-трансформация: главни букви; марж: 0 автоматично; дисплей: таблица} екран само @media и (макс. Ширина: 950px) и (мин. Ширина: 816px), само екран и (макс. Ширина: 650px) {# quiz-wrapper-one .quition .answer. текст за отговор, # quiz-wrapper-two .quition .answer .answer-text, # quiz -wrapper-three .qution .answer .answer-text {font-size: 15px; font-size: 1.5rem}} # quiz-wrapper-one .qution .answer .pie-chart, # quiz-wrapper-two .quition .answer .pie-chart, # quiz-wrapper-three .qution .answer .pie-chart {width: 280px; височина: 280px; позиция: относително; марж: 30px auto} # quiz-wrapper-one .qution .answer. пай-диаграма: hover, # quiz-wrapper-two .qution .answer .pie-chart: hover, # quiz-wrapper-three .qution .answer .pie-chart: hover {cursor: pointer} @ само екран и ( max-width: 950px) и (min-width: 816px), само екран и (max-width: 650px) {# quiz-wrapper-one .quition .answer .pie-chart, # quiz-wrapper-two .quition. отговор .pie-chart, # quiz-wrapper-three .qution .answer .pie-chart {margin: 20px auto}} # quiz-wrapper-one .qution .answer .pie-chart .pie-background, # quiz-wrapper -two .qution .answer .pie-chart .pie-background, # quiz-wrapper-three .qution .answer .pie-chart .pie-background {фон-цвят: # 999; позиция: абсолютна; ширина: 280px; височина : 280 пиксела; -moz гранично-радиус: 100%; -webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; - moz-box-shadow: 0 0 10px # 333; -webkit-box-shadow: 0 0 10px # 333; -o-box-shadow: 0 0 10px # 333; box-shadow: 0 0 10px # 333} # quiz-wrapper-one .quition .answer .pie-chart .pie, # quiz-wrapper-two. въпрос .answer .pie-chart .pie, # quiz-wrapper-three .qution .answer .pie-chart .pie {позиция: абсолютна; ширина: 280px; височина: 280px; -moz-граница-радиус: 100%; - webkit-border-radius: 100%; - o-border radius: 100%; border-radius: 100%; clip: rect (0px, 140px, 280px, 0px)} # quiz-wrapper-one .quition .answer. pie-chart .pie-slice, # quiz-wrapper-two .qution .answer .pie-chart .pie-slice, # quiz-wrapper-three .qution .answer .pie-chart .pie-slice {позиция: абсолютна; ширина: 0; височина: 0; ширина: 280 пиксела; височина: 280 пиксела; -moz гранично-радиус: 100%; - WebKit-граничен радиус: 100%; - о-граничен радиус: 100%; граничен радиус: 100%; клип: rect (0px, 280px, 280px, 140px); - webkit-backface-видимост: скрит} # quiz-wrapper-one .quition .answer .pie-chart # pie-slice-one, # quiz-wrapper -един въпрос .answer .pie-chart .pie, # quiz-wrapper-two .qution .answer .pie-chart # pie-slice-one, # quiz-wrapper-two .qution .answer .pie-chart .pie, # quiz- обвивка-три .qution .answer .pie-chart # pie-slice-one, # quiz-wrapper-three .quition .answer .pie-chart .pie {фон: # 009ee2; -webkit-transform: rotate (0deg); -moz-трансформация: завъртане (0deg); - o-трансформация: завъртане (0deg); трансформация: завъртане (0deg)} # quiz-wrapper-one .quition .answer .pie-chart .pie-chart-label, # quiz -wrapper-two .qution .answer .pie-chart .pie-chart-label, # quiz-wrapper-three .qution .answer .pie-chart .pie-chart-label {позиция: абсолютен; z-индекс: 4; цвят: #FFFFFF; подравняване на текст: център} # quiz-wrapper-one .qution .answer .pie-chart # chart-one-slice-one-label, # quiz-wrapper-two .qution .answer .pie-chart # chart-one-slice-one-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-one-label {top: 10px; вляво: 83px; размер на шрифта: 5px; размер на шрифта: 0.5rem; височина на реда: 14px} # quiz-wrapper-one .qution .answer .pie-chart # chart-one-slice-one-labe l-номер, # quiz-wrapper-two .qution .answer .pie-chart # chart-one-slice-one-label-number, # quiz-wrapper-three .quition .answer .pie-chart # chart-one- slice-one-number-number {font-size: 10px; font-size: 1rem; font-weight: 700; височина на реда: 20px} # quiz-wrapper-one .qution .answer .pie-chart # pie-slice -two, # quiz-wrapper-two .qution .answer .pie-chart # pie-slice-two, # quiz-wrapper-three .qution .answer .pie-chart # pie-slice-two {фон: # 69306c; -webkit-преобразуване: завъртане (145deg); - moz-трансформация: завъртане (145deg); - o-трансформация: завъртане (145deg); трансформация: завъртане (145deg)} # quiz-wrapper-one .quition .answer .pie- chart # chart-one-slice-two-label, # quiz-wrapper-two .question .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .qution .answer .pie- chart # chart-one-slice-two-label {top: 70px; вляво: 160px; размер на шрифта: 19px; размер на шрифта: 1.9rem; височина на реда: 34px; подравняване на текст: вляво} @ екрана само на медията и (max-width: 400px) {# quiz-wrapper-one .quition .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-tw o .quition .answer .pie-chart # chart-one-slice-two-label, # quiz-wrapper-three .qution .answer .pie-chart # chart-one-slice-two-label {font-size: 17px ; font-size: 1.7rem}} # quiz-wrapper-one .qution .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-two .qution .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-three .qution .answer .pie-chart # chart-one-slice-two-label-number {font-size: 29px; font-size: 2.9rem; шрифт-тегло: 700; височина на реда: 50px} @ само екран на медията и (макс. Ширина: 400 px) {# quiz-wrapper-one .quition .answer .pie-chart # chart-one-slice-two -метка-номер, # тест-обвивка-два. въпроса .answer .pie-chart # chart-one-slice-two-label-number, # quiz-wrapper-three .qution .answer .pie-chart # chart-one -slice-two-label-number {font-size: 27px; font-size: 2.7rem}} # quiz-wrapper-one .quition .answer .pie-chart # pie-slice-three, # quiz-wrapper-two .quition .answer .pie-chart # pie-slice-three, # quiz-wrapper-three .qution .answer .pie-chart # pie-slice-three {backgroun d: # 009ee2; -webkit-трансформация: завъртане (30deg); - moz-трансформация: завъртане (30deg); - o-преобразуване: завъртане (30deg); преобразуване: завъртане (30deg)} # quiz-wrapper-one .question .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-two .qution .answer .pie-chart # chart-one-slice-three-label, # quiz-wrapper-three .question .answer .pie-chart # chart-one-slice-three-label {top: 100px; отляво: 25px; font-size: 14px; font-size: 1.4rem; Височина на реда: 25px; Подравняване на текст: вляво} # quiz-wrapper-one .quition .answer .pie-chart # chart-one-slice-three-label-number, # quiz-wrapper-two .quition .answer .pie-chart # chart-one-slice-three- номер на етикета, # quiz-wrapper-three .qution .answer .pie-chart # chart-one-slice-three-label-number {font-size: 24px; размер на шрифта: 2.4rem; тегло на шрифта: 700; line-height: 50px} # quiz-wrapper-one # въпрос-1, # quiz-wrapper-two # въпрос-1, # quiz-wrapper-три # въпрос-1 {display: block} # quiz-wrapper-one. етикети с подредени стълбовидна графика, # quiz-wrapper-two .stacked-bar-graph-labels, # quiz-wrapper-three .stacked-bar-graph-label {width: 3 50px; марж: 80px auto 0 auto; височина на реда: 9px} # quiz-wrapper-one .stacked-bar-graph-labels .stacked-bar-graph-label, # quiz-wrapper-two .stacked-bar-graph -labels .stacked-bar-graph-label, # quiz-wrapper-three .stacked-bar-graph-labels .stacked-bar-graph-label {font-family: "Open sans", sans-serif; font-size : 5px; размер на шрифта: 0.5rem; дисплей: вграден блок} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-one, # quiz-wrapper-two .stacked-bar- graph-labels # chart-two-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-two-label-one {width: 36%; font-weight: 700} # quiz-wrapper -one .stacked-bar-graph-labels # chart-two-label-two, # quiz-wrapper-two .stacked-bar-graph-labels # chart-two-label-two, # quiz-wrapper-three .stacked -bar-graph-labels # chart-two-label-two {width: 5.5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-two-label-three, # quiz-wrapper-two. етикети с подредени стълбове-графика # графика-два етикета-три, # викторина-обвивка-три. -сградени ленти-графики-етикети # диаграма-два етикета-три {width: 22%} # quiz-wrapper- един .stacked-bar-graph-labels # chart-two-label-four, # quiz-wrapper-two .stacked-bar-graph-labels # chart-two-label-four, # quiz-wrapper-three .stacked- етикети-лента-графика # диаграма-два-етикет-четири {ширина: 30%; тегло на шрифта: 700} # тест-обвивка-един .стакирана-лента-графика-етикети # диаграма-три-етикет-един, # викторина -wrapper-two .stacked-bar-graph-labels # chart-three-label-one, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-one {width: 26.5%; шрифт -тегло: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label-two, # quiz-wrapper-two .stacked-bar-graph-labels # chart-three-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-two {width: 5%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label- три, # quiz-wrapper-two .stacked-bar-graph-labels # chart-three-label-three, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-three {width: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-three-label-four, # quiz-wrapper-two .stacked-bar-graph-labels # chart-three-l abel-четири, # quiz-wrapper-three .stacked-bar-graph-labels # chart-three-label-four {width: 33%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph -етикети # диаграма-четири-етикет-един, # тест-обвивка-две. -сградени-лента-графика-етикети # диаграма-четири-етикет-един, # викторина-обвивка-три .стакирани-лента-графика-етикети # схема -four-label-one {width: 25%; font-weight: 700} # quiz-wrapper-one .stacked-bar-graph-labels # chart-four-label-two, # quiz-wrapper-two .stacked- bar-graph-labels # chart-four-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-four-label-two {width: 5%} # quiz-wrapper-one .stacked -bar-graph-labels # chart-four-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-four-label-three, # quiz-wrapper-three .stacked-bar-graph -етикети # диаграма-четири-етикет-три {width: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-four-label-four, # quiz-wrapper-two .stacked-bar- graph-labels # chart-four-label-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-four-label-four {width: 33%; font-weight: 700} # quiz-wrapper - един .stacked-bar-graph-labels # chart-Five-label-one, # quiz-wrapper-two .stacked-bar-graph-labels # chart-Five-label-one, # quiz-wrapper-three .stacked- етикети на лента-графика # диаграма-пет-етикет-един {ширина: 22%; тегло на шрифта: 700} # тест-обвивка-един .стакирана-лента-графика-етикети # диаграма-пет-етикет-две, # викторина -wrapper-two .stacked-bar-graph-labels # chart-Five-label-two, # quiz-wrapper-three .stacked-bar-graph-labels # chart-Five-label-two {width: 9%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-Five-label-three, # quiz-wrapper-two .stacked-bar-graph-labels # chart-Five-label-three, # quiz-wrapper- три етикета. -сградени стълбовидна графика # диаграма-пет-етикет-три {width: 22%} # quiz-wrapper-one .stacked-bar-graph-labels # chart-Five-label-four, # quiz-wrapper -two .stacked-bar-graph-labels # chart-Five-label-four, # quiz-wrapper-three .stacked-bar-graph-labels # chart-Five-label-four {width: 33%; font-weight : 700} # quiz-wrapper-one .stacked-bar-graph, # quiz-wrapper-two .stacked-bar-graph, # quiz-wrapper-three .stacked-bar-graph {width: 0; височина: 50px; б ackground: # 69306c; марж: 0 автоматично; подравняване на текст: център; поле-сянка: 0 3px 8px # 999} # quiz-wrapper-one .stacked-bar-graph: hover, # quiz-wrapper-two .stacked- bar-graph: hover, # quiz-wrapper-three .stacked-bar-graph: hover {курсор: указател} # quiz-wrapper-one .stacked-bar-graph .stacked-bar-graph-piece, # quiz-wrapper -two .stacked-bar-graph .stacked-bar-graph-piece, # quiz-wrapper-three .stacked-bar-graph .stacked-bar-graph-piece {височина: 50px; дисплей: вграден блок; цвят: #FFFFFF; размер на шрифта: 18px; размер на шрифта: 1.8rem; тегло на шрифта: 700; височина на реда: 50px} # quiz-wrapper-one .stacked-bar-graph .chart-piece-процент, # quiz- обвивка-две .стакирана-бар-графика .чарова-бройка-процент, # викторина-обвивка-три .стакирана-бар-графика .чарти-брой-процент {font-size: 14px; font-size: 1.4rem; font- тегло: 700; подравняване на текст: вляво; дисплей: няма} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-one, # quiz-wrapper-two .stacked-bar-graph # chart- две части-едно, # тест-обвивка-три .стакирана-лентова графика # диаграма-две части-едно {ширина: 37%; фон: # 009ee2} # quiz-wrapp er-one .stacked-bar-graph # chart-two-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-two-piece-two, # quiz-wrapper-three .stacked-bar- графика # диаграма-две части-две {ширина: 5.5%; фон: # 000; цвят: # 000} # тест-обвивка-един .стакирана-лента-графика # диаграма-две части-три, # викторина-обвивка -two .stacked-bar-graph # chart-two-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-two-piece-three {width: 4.5%; фон: # 999; цвят: # 999} # quiz-wrapper-one .stacked-bar-graph # chart-two-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-two-piece-four, # quiz-wrapper- три .stacked-bar-graph # chart-two-piece-four {width: 53%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-one, # quiz- обвивка-две .стакирана-лента-графика # диаграма-три части-една, # тест-обвивка-три. -сградена лента-графика # диаграма-три части-една {ширина: 28%; фон: # 009ee2} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-three-piece-two, # quiz-wrapper-three .stacked- бар-графика # диаграма-три части-две {ширина: 4%; фон: # 000; цвят: # 000} # тест-обвивка-един .стакирана-лентова графика # диаграма-три части-три, # викторина-обвивка- две .стакирана-графика # диаграма-три части-три, # тест-обвивка-три .стакирана-бар-графика # диаграма-три части-три {ширина: 3%; фон: # 999; цвят: # 999} # quiz-wrapper-one .stacked-bar-graph # chart-three-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-three-piece-four, # quiz-wrapper-three .stacked-bar-graph # chart-three-piece-four {width: 65%; background: # 69306c} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-one, # quiz-wrapper -two .stacked-bar-graph # chart-four-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-four-piece-one {width: 26%; фон: # 009ee2} #quiz -wrapper-one .stacked-bar-graph # chart-four-piece-two, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-two, # quiz-wrapper-three .stacked-bar -graph # chart-four-piece-two {width: 5%; background: # 000; color: # 000} # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-three, # quiz- обвивка две .stacked-bar-graph # chart-four-piece-three, # quiz-wrapper-three .stacked-bar-graph # chart-four-piece-three {width: 3%; фон: # 999; цвят: # 999 } # quiz-wrapper-one .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-four-piece-four, # quiz-wrapper-three. подредена-лента-графика # диаграма-четири части-четири {ширина: 66%; фон: # 69306c} # тест-обвивка-един .стакирана-лента-графика # диаграма-пет части-една, # тест-обвивка- две .stacked-bar-graph # chart-Five-piece-one, # quiz-wrapper-three .stacked-bar-graph # chart-Five-piece-one {width: 22%; фон: # 009ee2} # quiz- обвивка-един .стакирана-лента-графика # диаграма-пет-парче-две, # викторина-обвивка-две .стакирана-бар-графика # диаграма-пет части-две, # викторина-обвивка-три. графика # диаграма-пет парчета-две {ширина: 7, 5%; фон: # 000; цвят: # 000} # тест-обвивка-един .стартирана-лента-графика # диаграма-пет части-три, # викторина-обвивка -two .stacked-bar-graph # chart-Five-piece-three, # quiz-wrapper-three .stacked-bar-graph # диаграма-пет части-три {ширина: 7.5%; фон: # 999; цвят: # 999 } # quiz-wrapper-one .stacked-bar-graph # chart-Five-piece-four, # quiz-wrapper-two .stacked-bar-graph # chart-Five-piece-four, # quiz-wrapper-three. подредена-лента-графика # диаграма-пет части-четири {ширина: 63%; фон: # 69306c} # тест-обвивка-един. следващ въпрос, # викторина-обвивка-един. прецизен въпрос, # викторина-обвивка -two .next-въпрос, # quiz-wrapper-two .previous-question, # quiz-wrapper-three .next-въпрос, # quiz-wrapper-three .previous-въпрос {позиция: абсолютен; десен: 15px; дъно: 15px; цвят: # 333; размер на шрифта: 10px; размер на шрифта: 1rem; семейство шрифтове: „Open sans“, sans-serif; шрифт-тегло: 700; трансформация на текст: главни букви; дисплей: няма} #quiz -wrapper-one. Следващ въпрос: hover, # quiz-wrapper-one .previous-question: hover, # quiz-wrapper-two. Следващ въпрос: hover, # quiz-wrapper-two .previous-question: hover, # quiz-wrapper-three. Следващ въпрос: hover, # quiz-wrapper-three .previous-question: hover {color: # 009ee2; cursor: pointer} # quiz-wrapper-one .previous-question, # quiz-wrapper -two .previous-question, # quiz-wrapper-three .previous-въпрос {вляво: 20px} @media only screen and (max-width: 950px) и (min-width: 816px), only screen and (max-width: 650px) {# quiz-wrapper-two {височина: 700px}} @ Екран само за медии и ( max-width: 500px) {# quiz-wrapper-two {височина: 650px}} @ екран само за медии и (max-width: 450px) {# quiz-wrapper-two {височина: 720px}} # quiz-wrapper-two # quiz-two-question-1 {display: inline-block} # quiz-wrapper-two .quiz-two-question-text {color: #FFFFFF; font-size: 16px; font-size: 1.6rem; font- тегло: 700; височина на линията: 35px; фон: # 000; подплънки: 10px 30px} @ екран само за медии и (макс. ширина: 1050px) и (мин. ширина: 816px) {# quiz-wrapper-two .quiz- текст на два въпроса {font-size: 15px; font-size: 1.5rem}} @ екран само за медии и (max-width: 500px) {# quiz-wrapper-two .quiz-two-question-text {font- размер: 12px; размер на шрифта: 1.2rem; височина на реда: 27px}} @ екран само за медии и (макс. ширина: 400 px) {# quiz-wrapper-two .quiz-two-question-text {padding: 10px 20px }} # quiz-wrapper-two .quiz-two-options {width: 35%; височина: 100%; подплънки: 30px 0 0 15px; фон: # E7E7E7; дисплей: вграден блок} @media само екран и (max-width: 950px) и (min-width: 816px), само екран и (max-width: 650px) {# quiz-wrapper-two .quiz-two-options {width: 100%; височина: 90px; подплънки: 0 0 0 10px}} @ екран само за медии и (макс. Ширина: 450 px) {# quiz-wrapper-two .quiz-two-options {height: 130px}} @ екран само за медия и (max-width : 400px) {# quiz-wrapper-two .quiz-two-options {padding: 0 0 0 8px}} @ екран само за медии и (макс. Ширина: 950px) и (min-width: 816px), само екран и ( max-width: 650px) {# quiz-wrapper-two .quiz-two-options .quiz-option {display: inline-block; margin: 12px 0 0 0}} Екран само за медия и (max-width: 450px) {# quiz-wrapper-two .quiz-two-options .quiz-option {width: 175px}} @ екран само за медии и (max-width: 400px) {# quiz-wrapper-two .quiz-two-options .quiz -опция {width: 130px}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-text {height: 25px; color: # 222; font-size: 12px; font-size: 1.1rem ; тегло на шрифта: 700; трансформация на текст: главни букви; граница: 0 0 35px 0; дисплей: вграден блок} @ екран само за медии и (макс. ширина: 1050px) и (min-width: 816px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 10.5px; font-size: 1.05rem}} @ екран само за медии и ( max-width: 950px) и (min-width: 816px), само екран и (max-width: 650px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size : 10px; размер на шрифта: 1rem; марж: 0 15px 0 0}} @ екран само за медии и (max-width: 400px) {# quiz-wrapper-two .quiz-two-options .quiz-two-option-text {font-size: 7.5px; font-size: 0.75rem; margin: 0 5px 0 0}} # quiz-wrapper-two .quiz-two-options .quiz-two-option-button {width: 25px; height: 25px; цвят: # 222; марж: -5px 8px 0 5px; граница: твърда 3px # 222; -moz-граница-радиус: 100%; - webkit-border-radius: 100%; - o-border-radius: 100 %; граница на радиус: 100%; дисплей: вграден блок; вертикално подравняване: средна} # тест-обвивка-два. quiz-две опции. quiz-две опции-бутон: задръжте {фон: # 009ee2; граница : твърд 3px # 009ee2; курсор: указател} @ само екран на медията и (макс. ширина: 950 px) и (мин. ширина: 816px), само екран и (max-width: 650px) {# quiz-wrapper-two .quiz -две -опции .quiz-бутон с две опции {ширина: 22px; височина: 22px; марж: -3px 0 0 0}} @ екран само за медии и (max-width: 400px) {# quiz-wrapper-two .quiz- две опции .quiz-two-option-button {margin: 0}} # quiz-wrapper-two .quiz-два отговора {ширина: 60%! важно; марж: 20px 0 0 1%! важно} само @media екран и (макс. ширина: 1050px) и (min-width: 816px) {# quiz-wrapper-two .quiz-two-answer {margin: 10px 0 0 1%! важно}} @ екран само за медии и (max- ширина: 950px) и (min-width: 816px), само екран и (max-width: 650px) {# quiz-wrapper-two .quiz-two-reply {ширина: 100%! важно; подложка: 20px 0 0 0 ! важно}} @ екран само за медии и (макс. ширина: 550 px) {# quiz-wrapper-two .quiz-two-answer {margin: 0! важно}} # quiz-wrapper-two .quiz-two-answer # тест-две-диаграма-он-пай отрязък-он {фон: # 009ee2; -webkit трансформация: завъртане (0), - Moz трансформация: завъртане (0), - о-трансформиране: завъртане (0); трансформиране : rotate (0); z-index: 1} # quiz-wrapper-two .quiz-two-reply # quiz-two-chart-one-pie-slice-two {фон: # 4AC0EE; -webkit-transform: завъртане (5 deg); - moz-трансформация: завъртане (5deg); - o-трансформация: завъртане (5deg); преобразуване: завъртане (5deg); z-индекс: 2} # quiz-wrapper-two .quiz-two-reply #quiz -две-чарт и две отрязък от два етикет {отгоре: 60px; лява: 163px; цвят: #FFFFFF; размер на шрифта: 25 пкс; размер на шрифта: 2.5rem; шрифт тегло: 700; текст-приравни: център ; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # quiz-wrapper-two .quiz-two-reply # quiz-two-chart-one-pie-slice-three {фон: # AAE0FA; -webkit трансформация: завъртане (88deg); - Moz трансформация: завъртане (88deg); - о-трансформиране: завъртане (88deg); трансформиране: завъртане (88deg); Z-индекс: 3} # тест-wrapper- два .quiz-два отговора # quiz-two-chart-one-pie-slice-three-extension {фон: # AAE0FA; -webkit-transform: rotate (120deg); - moz-transform: rotate (120deg); - o-преобразуване: завъртане (120deg); преобразуване: завъртане (120deg); z-индекс: 3} # quiz-wrapper-two .quiz-two-reply # quiz-two-chart-one-slice-three-label {top : 170px; вляво: 90px; цвят: #FFFFFF; размер на шрифта: 35px; размер на шрифта: 3.5rem; тегло на шрифта: 700; подравняване на текст: център; текст-сянка: 0 0 2px # 666; -webkit- шрифт изглаждане: antialiased} # тест-w rapper-two .quiz-two-reply # quiz-two-chart-one-pie-slice-four {фон: # 333; -webkit-трансформация: завъртане (125deg); - moz-трансформация: завъртане (125deg); - o-преобразуване: завъртане (125deg); преобразуване: завъртане (125deg); z-индекс: 2} # quiz-обвивка-две .quiz-два отговора # quiz-two-chart-one-pie-slice-five {фон # AE99B7; -webkit трансформация: завъртане (160deg); - Moz трансформация: завъртане (160deg); - о-трансформиране: завъртане (160deg); трансформиране: завъртане (160deg); Z-индекс: 1} # quiz- обвивка-две .quiz-two-reply # quiz-two-chart-two-slice-Five-label {top: 40px; вляво: 43px; цвят: #FFFFFF; размер на шрифта: 17px; размер на шрифта: 1.7rem; font-weight: 700; text-align: center; text-shadow: 0 0 2px # 666; -webkit-font-smoothing: antialiased} # quiz-wrapper-two .quiz-two-reply # quiz-two-chart- една пай отрязък шест {фон: # 69306C; -webkit трансформация: завъртане (180deg); - Moz трансформация: завъртане (180deg); - о-трансформиране: завъртане (180deg); трансформиране: завъртане (180deg); z-index: 0} # quiz-wrapper-two .quiz-two-reply .quiz-two-pie-chart-chart-label-extension {позиция: абсолютна; цвят: # 000; размер на шрифта: 12px; размер на шрифта: 1.2rem; фон t-тегло: 700; височина на линията: 18px; z-индекс: 999; дисплей: няма} # quiz-обвивка-две .quiz-two-reply .quiz-two-pie-chart-wrapper {width: 280px; height : 280px; позиция: относителна; марж: 30px автоматично} @ само за екрана и (макс. Ширина: 1050px) и (мин. Ширина: 816px) {# quiz-wrapper-two .quiz-two-answer .quiz-two- пай-диаграма-обвивка {margin: 20px auto}} # quiz-wrapper-two .quiz-two-reply .quiz-two-pie-chart {width: 280px; височина: 280px; позиция: относително; фон: # 69306c; преливник: скрит; -moz-граница-радиус: 100%; - webkit-border-radius: 100%; - o-border-radius: 100%; border-radius: 100%; box-shadow: 0 0 10px # 333 } # quiz-wrapper-two .quiz-two-reply .quiz-two-pie-chart: първо дете {margin-top: 30px} # quiz-wrapper-two .quiz-two-reply .quiz-two-pie -chart: hover {cursor: pointer} # quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-slice {width: 141px; височина: 141px; позиция: абсолютна; font-weight:700}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart .quiz-two-pie-chart-label{position:absolute;color:#FFFFFF;font-family: "Open s ans", sans-serif;font-weight:700;text-align:center;text-shadow:0 0 2px #666;-webkit-font-smoothing:antialiased;z-index:999}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-zero{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-one{bottom:134px;left:145px;background:#4AC0EE;-webkit-transform:rotate(3.6deg);-moz-transform:rotate(3.6deg);-o-transform:rotate(3.6deg);transform:rotate(3.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two{bottom:35px;left:163px;background:#AAE0FA;-webkit-transform:rotate(65deg);-moz-transform:rotate(65deg);-o-transform:rotate(65deg);transform:rotate(65deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-two-extended{top:151px;left:125px;background:#AAE0FA;-webkit-transform:rotate(100deg);-moz-transform:rotate(100deg);-o-transform:rotate(100deg);transform:rotate(100deg) }#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-three{top:127px;right:151px;background:#333;-webkit-transform:rotate(10deg);-moz-transform:rotate(10deg);-o-transform:rotate(10deg);transform:rotate(10deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-pie-slice-four{top:116.5px;right:157.8px;background:#AE99B7;-webkit-transform:rotate(17deg);-moz-transform:rotate(17deg);-o-transform:rotate(17deg);transform:rotate(17deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-one-label{top:40px;left:155px;font-size:22px;font-size:2.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-two-label{top:160px;left:155px;font-size:29px;font-size:2.9rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-two-slice-four-label{top:160px;left:30px;font-size:24px;font-size:2.4rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz -two-chart-two-slice-five-label{top:50px;left:52px;font-size:21px;font-size:2.1rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-two{bottom:135px;left:145px;background:#4AC0EE;-webkit-transform:rotate(4deg);-moz-transform:rotate(4deg);-o-transform:rotate(4deg);transform:rotate(4deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three{bottom:98px;left:165px;background:#AAE0FA;-webkit-transform:rotate(28deg);-moz-transform:rotate(28deg);-o-transform:rotate(28deg);transform:rotate(28deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-three-extended{bottom:69px;left:170px;background:#AAE0FA;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg)}#quiz-wrapper-two .quiz-two-answer .qu iz-two-pie-chart #quiz-two-chart-three-pie-slice-four{top:169px;right:70px;background:#333;-webkit-transform:rotate(45deg);-moz-transform:rotate(45deg);-o-transform:rotate(45deg);transform:rotate(45deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five{top:167px;right:93px;background:#AE99B7;-webkit-transform:rotate(58deg);-moz-transform:rotate(58deg);-o-transform:rotate(58deg);transform:rotate(58deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-pie-slice-five-extended{top:130px;right:150px;background:#AE99B7;-webkit-transform:rotate(98deg);-moz-transform:rotate(98deg);-o-transform:rotate(98deg);transform:rotate(98deg);z-index:2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-three-label{top:110px;left:175px;font-size:28px;font-size:2.8rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-sl ice-three-label{font-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-five-label{top:190px;left:52px;font-size:32px;font-size:3.2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-three-slice-six-label{top:65px;left:38px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-one{bottom:140px;left:140px;background:#4AC0EE}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two{bottom:115px;left:158px;background:#AAE0FA;-webkit-transform:rotate(18deg);-moz-transform:rotate(18deg);-o-transform:rotate(18deg);transform:rotate(18deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-two-extended{bottom:97px;left:166px;background:#AAE0FA;-webkit-transform:rotate(119deg);-moz-transform:rotate(119deg);-o-transform:rotate(119deg);transform:rotate(119deg)}#quiz-wrapper-two .quiz-tw o-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-three{top:166px;left:97px;background:#333;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four{top:169px;right:58px;background:#AE99B7;-webkit-transform:rotate(38deg);-moz-transform:rotate(38deg);-o-transform:rotate(38deg);transform:rotate(38deg);z-index:1}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-pie-slice-four-extended{top:141px;right:140px;background:#AE99B7;-webkit-transform:rotate(90deg);-moz-transform:rotate(90deg);-o-transform:rotate(90deg);transform:rotate(90deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{top:90px;left:175px;font-size:26px;font-size:2.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-two-label{fo nt-size:25px;font-size:2.5rem}}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-four-label{top:195px;left:65px;font-size:35px;font-size:3.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-four-slice-five-label{top:75px;left:35px;font-size:25px;font-size:2.5rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-one{bottom:140px;left:140px;background:#009ee2}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-two{bottom:131px;left:148px;background:#4AC0EE;-webkit-transform:rotate(7deg);-moz-transform:rotate(7deg);-o-transform:rotate(7deg);transform:rotate(7deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-three{top:42px;left:165px;background:#AAE0FA;-webkit-transform:rotate(29deg);-moz-transform:rotate(29deg);-o-transform:rotate(29deg);transform:rotate(29deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-tw o-chart-five-pie-slice-four{top:120px;left:155px;background:#333;-webkit-transform:rotate(75.6deg);-moz-transform:rotate(75.6deg);-o-transform:rotate(75.6deg);transform:rotate(75.6deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five{top:131px;left:148px;background:#AE99B7;-webkit-transform:rotate(82.8deg);-moz-transform:rotate(82.8deg);-o-transform:rotate(82.8deg);transform:rotate(82.8deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-pie-slice-five-extended{top:162px;right:28px;background:#AE99B7;-webkit-transform:rotate(200deg);-moz-transform:rotate(200deg);-o-transform:rotate(200deg);transform:rotate(200deg)}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-three-label{top:70px;left:185px;font-size:20px;font-size:2rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-five-label{top:175px;left:150px;font-size:28px;font-size:2.8rem}#quiz-wrapper-two .quiz-two-answer .quiz-two-pie-chart #quiz-two-chart-five-slice-six-label{top:110px;left:20px;font-size:30px;font-size:3rem}@media only screen and (max-width: 500px){#quiz-wrapper-three{height:620px}}@media only screen and (max-width: 400px){#quiz-wrapper-three{height:550px}}#quiz-wrapper-three #quiz-three-question-1{display:inline-block}#quiz-wrapper-three .quiz-three-question-text{color:#FFFFFF;font-size:15px;font-size:1.5rem;font-weight:700;line-height:30px;background:#000;padding:10px 30px}@media only screen and (max-width: 500px){#quiz-wrapper-three .quiz-three-question-text{font-size:12px;font-size:1.2rem;line-height:27px}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-question-text{padding:10px 20px}}#quiz-wrapper-three .quiz-three-options{width:35%;height:100%;padding:30px 0 0 15px;background:#E7E7E7;display:inline-block}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three -options{width:100%;height:52px;text-align:center;padding:0}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-option{display:inline-block}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-option{margin:0 0 0 5px}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{height:25px;color:#222;font-size:17px;font-size:1.7rem;font-weight:700;text-transform:uppercase;margin:35px 0 10px 0;display:inline-block}@media only screen and (max-width: 1050px) and (min-width: 816px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:15px;font-size:1.5rem}}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{margin:15px 20px 0 0}}@media only screen and (max-width: 450px){#quiz-wrapper-three .quiz-three-options .quiz-three-opti on-text{font-size:12px;font-size:1.2rem}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-text{font-size:10px;font-size:1rem}}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:27px;height:27px;color:#222;margin:-10px 8px 0 5px;border:solid 3px #222;-moz-border-radius:100%;-webkit-border-radius:100%;-o-border-radius:100%;border-radius:100%;display:inline-block;vertical-align:middle}#quiz-wrapper-three .quiz-three-options .quiz-three-option-button:hover{background:#009ee2;border:solid 3px #009ee2;cursor:pointer}@media only screen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{margin:-10px 0 0 0}}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-options .quiz-three-option-button{width:22px;height:22px;margin:-8px 0 0 0}}#quiz-wrapper-three .quiz-three-answer{width:60% !important}@media only sc reen and (max-width: 950px) and (min-width: 816px), only screen and (max-width: 650px){#quiz-wrapper-three .quiz-three-answer{width:100% !important}}#quiz-wrapper-three .quiz-three-bar-graph{width:0;height:300px;border-bottom:solid 1px #333;margin:30px auto;text-align:center}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{width:45px;height:0;background:#009ee2;margin:0 5px 0 0;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar:hover{cursor:pointer}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar{margin:0}}#quiz-wrapper-three .quiz-three-bar-graph .hidden-bar{height:300px;display:inline-block}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-two{background:#96001E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{background:#999;margin:0 35px 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-three{margin:0 20px 0 0}}#quiz-wr apper-three .quiz-three-bar-graph .quiz-three-bar-four{background:#00631E}#quiz-wrapper-three .quiz-three-bar-graph .quiz-three-bar-five{background:#69306c}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label{color:#FFFFFF;font-family:"Open sans", sans-serif;font-weight:700;text-transform:uppercase;line-height:18px;margin:5px auto;display:table}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:6px;font-size:0.6rem}@media only screen and (max-width: 400px){#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label .bar-graph-label-smaller-text{font-size:5px;font-size:0.5rem}}#quiz-wrapper-three .quiz-three-bar-graph .bar-graph-label-raised{color:#000;font-size:9px;font-size:0.9rem;margin:-75px auto 0 auto}#quiz-wrapper-three #common-answers{width:90%;margin:3% 5%;display:none;color:#009ee2;font-size:14px;font-size:1.4rem;font-family:"Open sans", sans-serif;font-weight:700;line-height:30px}@media only screen and (max-width: 400px){#q uiz-wrapper-three #common-answers{font-size:12px;font-size:1.2rem;line-height:20px}}#quiz-wrapper-three #common-answers .common-answer{color:#333;font-size:11px;font-size:1.1rem;font-family:"Bureau Grot Cond Book", sans-serif;font-weight:500;margin:4px 0 0 0}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer{font-size:10px;font-size:1rem;margin:7px 0 0 0}}#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{color:#009ee2;font-weight:700;margin:0 0 0 10px}@media only screen and (max-width: 400px){#quiz-wrapper-three #common-answers .common-answer .common-answer-percentage{margin:0 0 0 5px}}#quiz-wrapper-three #common-answers .common-answer:first-child{margin-top:8px} /*=== DO NOT COPY OVER THESE TWO LINES ===*/ .ie-chart-image {display: block\0/;} .pie-chart, .quiz-two-pie-chart, .quiz-three-bar-graph {display: none\0/;} Will technology make your life better or worse? better worse don't know pew survey results 11%
11% Don't know/
no answer 59%
Mostly
better 30%
Mostly
worse Would life be better or worse if: most people wear implants or other devices that constantly show them information about the world around them? better worse good & bad don't know pew survey results Change for the better
| И двете
| Не знам
| Change for the worse
| 37% 6% 5% 53% |
Would life be better or worse if: lifelike robots become the primary caregivers for the elderly and people in poor health? better worse good & bad don't know pew survey results Change for the better
| И двете
| Не знам
| Change for the worse
| 28% 4% 3% 65% |
Would life be better or worse if: prospective parents can alter the DNA of their children to produce smarter, healthier, or more athletic offspring? better worse good & bad don't know pew survey results Change for the better
| И двете
| Не знам
| Change for the worse
| 26% 5% 3% 66% |
Would life be better or worse if: personal and commercial drones are given permission to fly through most US airspace? better worse good & bad don't know pew survey results Change for the better
| И двете
| Не знам
| Change for the worse
| 22% 7% 7% 63% |
next question >
If people had been asked specifically about future technologies that promise to alleviate current challenges, such as curing cancer or eliminating pollution, the respondents would presumably have embraced such changes without reservation.
But the new survey, done for this special issue about the links between science and science fiction, was intended to reveal public attitudes about future technologies envisioned in sci-fi movies and literature. Lee Rainie, director of the Pew Research Center's Internet & American Life Project, says “the things we asked about were not mere conveniences or little incremental advances, but big, imaginative stuff.”
And that stuff, ranging from robotic caregivers to commercial or personal drones flying in US airspace, gave people pause.
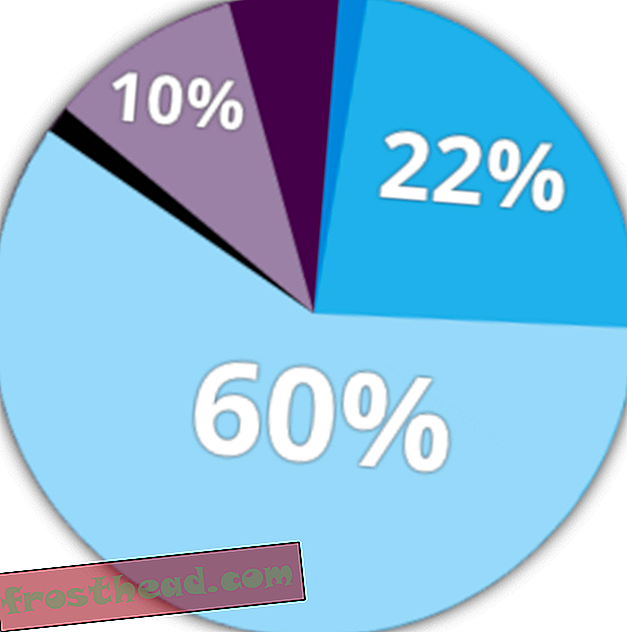
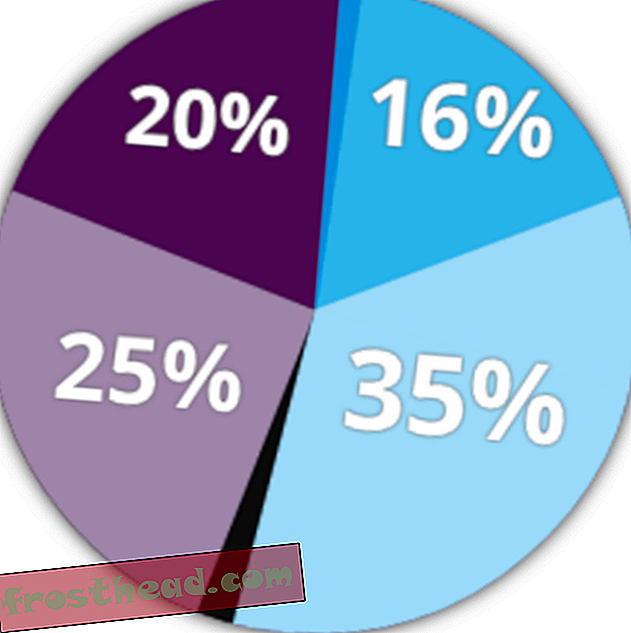
In the next fifty years, how likely is it that: people in need of an organ transplant will have new organs custom made for them in a lab? already happened definitely probably don't know probably not definitely not pew survey results 22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results
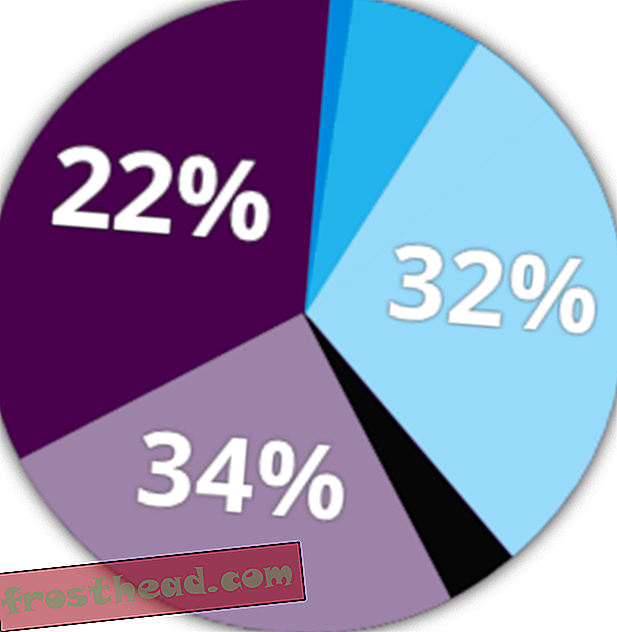
22% 60% 10% In the next fifty years, how likely is it that: computers will be as effective as people at creating important works of art such as music, novels, movies, or paintings? already happened definitely probably don't know probably not definitely not pew survey results  16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results
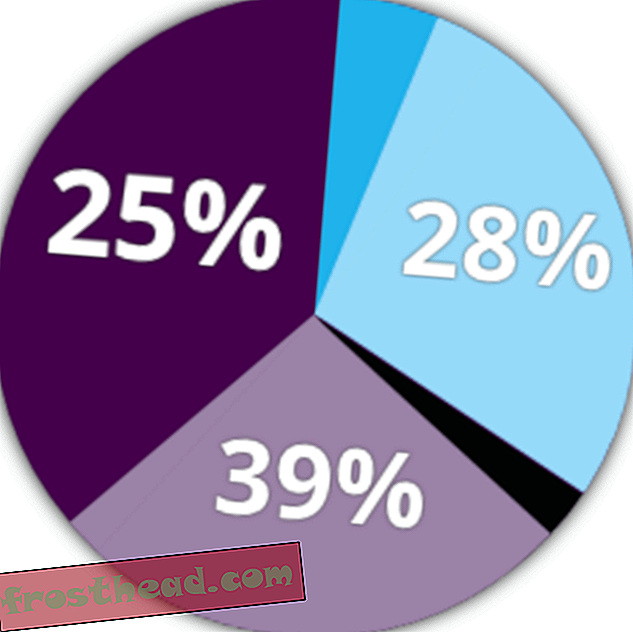
16% 35% 25% 20% In the next fifty years, how likely is it that: scientists will have developed a way to teleport objects - that is, moving objects from one location to another without physically touching them? already happened definitely probably don't know probably not definitely not pew survey results  32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results
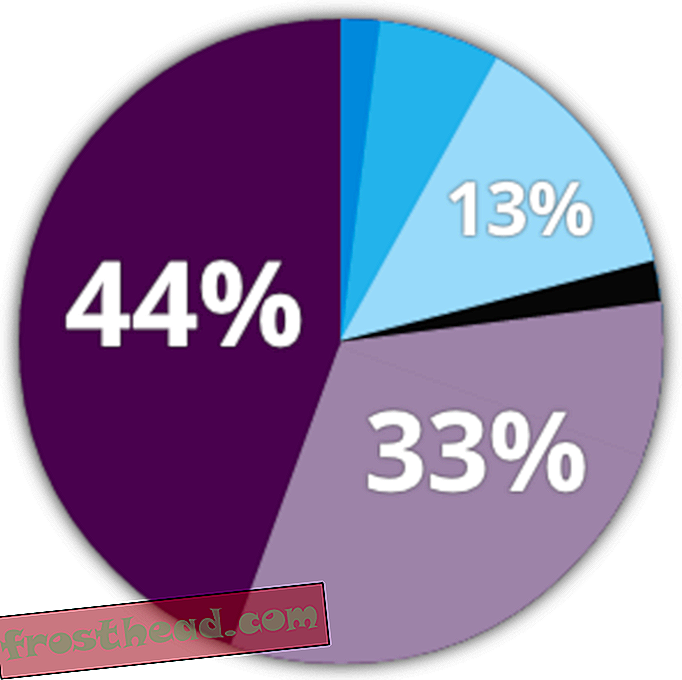
32% 34% 22% In the next fifty years, how likely is it that: humans will build colonies on another planet that can be lived in for long periods? already happened definitely probably don't know probably not definitely not pew survey results  28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results
28% 39% 25% In the next fifty years, how likely is it that: humans will be able to control the weather? already happened definitely probably don't know probably not definitely not pew survey results  13% 33% 44% next question >
13% 33% 44% next question > Giving respondents a chance to unleash their own imaginations, they were asked what life-changing invention they would like to see. Two ideas tied for first place, with 9 percent apiece. One was right out of science fiction—time travel—whereas the other was as old as the hills, the wish to improve health and boost longevity.
But 39 percent didn't name anything, perhaps suggesting that they are content with things as they are or, as Steve Jobs said, “people don't know what they want until you show it to them.”
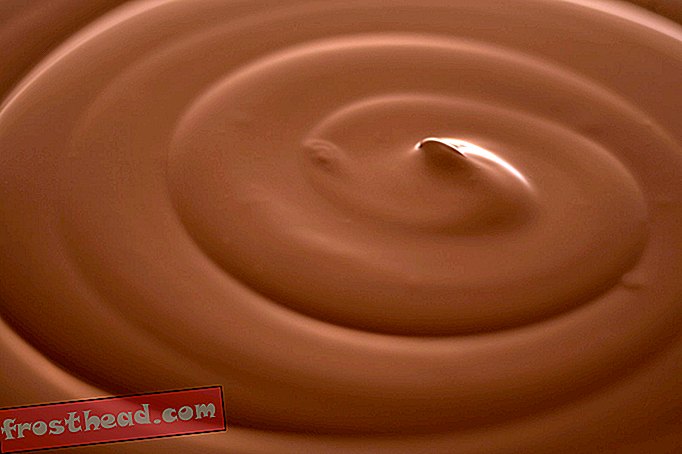
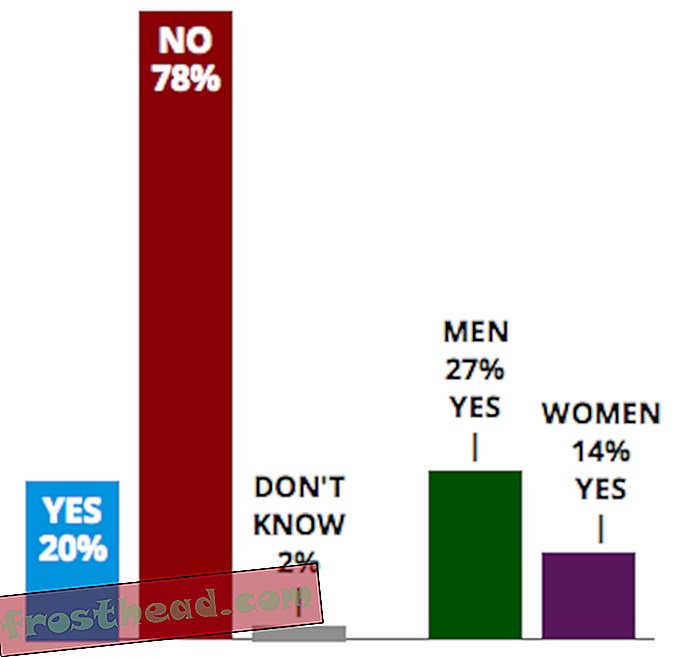
If the technology existed, would you: eat meat that was grown in a lab? yes no don't know pew survey results yes 20% no 78% don't know 2%
yes 20% no 78% don't know 2% | men 27% yes
| women 14% yes
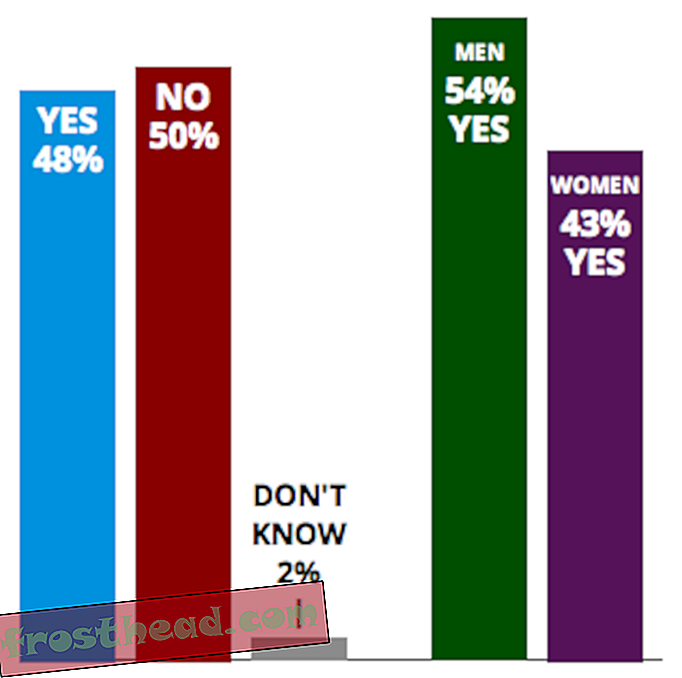
| If the technology existed, would you: ride in a driverless car? yes no don't know pew survey results
 yes 48% no 50% don't know 2%
yes 48% no 50% don't know 2% | men 54% yes
women 43% yes
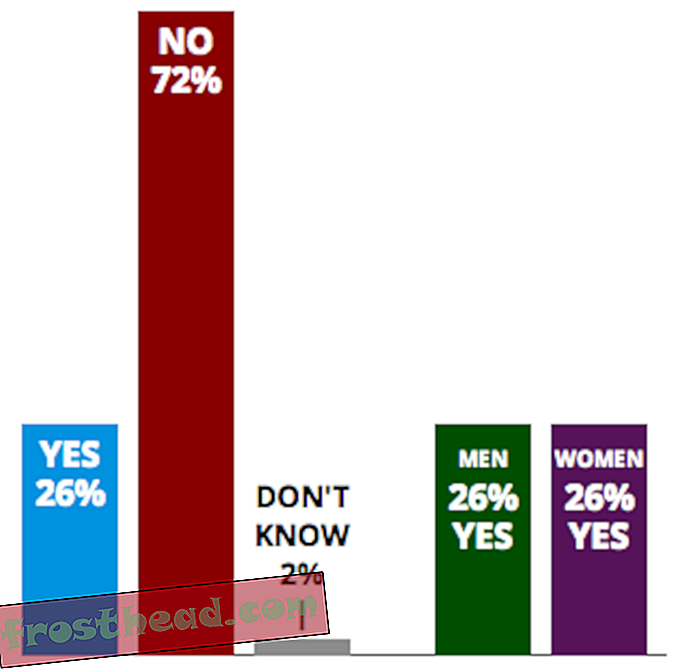
If the technology existed, would you: get a brain implant to improve your memory or mental capacity? yes no don't know pew survey results
 yes 26% no 72% don't know 2%
yes 26% no 72% don't know 2% | men 26% yes
women 26% yes
Science fiction writers have always imagined new inventions that change the world of the future. Ами ти? If there was one futuristic invention that you could own, what would it be? submit Here are some inventions that others said they would like to own: Improved health and longevity/Cure for diseases 9% Time machine/Time travel 9% Flying car/Flying bike 6% Personal robot/Robot servants 4% Personal space craft 4% Self-driving car 3% Teleporter/Teleportation/Transporter 3% World peace/Stop wars/Improved understanding/Better planet 2% next question >